Product Design • UX • UI
ProtoSpace

In 12 weeks' time, from brainstorming ideas for a full-stack web application, my team and I always knew we had to answer a need.
My team, Phat Nguyen (UI/UX designer), Angeline Espiritu (UI/UX designer), Aleksei Orlov (Full-stack developer), Debora Correia (Front-end developer), Gabriel Cordero (Back-end developer), Siuly Tamez (Back-end developer) and I as a lead UX/UI designer are grateful for the enthusiasm received by "Protospace" during our presentation at Langara College. Rest assured we remain committed to filling the missing tool in accelerating research workflow in post-secondary science education.
The Problem
Similarly, educators and students at Langara College face research workflow inefficiencies. These include: Disorganized protocols, Difficulty in following experiments and Unnecessary mistakes and rework
The Solution
Protospace is a web platform that helps educators and students accelerate research workflow by creating, sharing, and running protocols in a single place.
Features:





• Students need to learn how to follow methods.
• Students need flexibility in redoing a step.
• Students take notes to retrace mistakes and physical labels.
• Paper is being used for protocols and results.
• Educators need to duplicate and edit existing protocols.
• Most undergraduate research protocols have a similar structure.
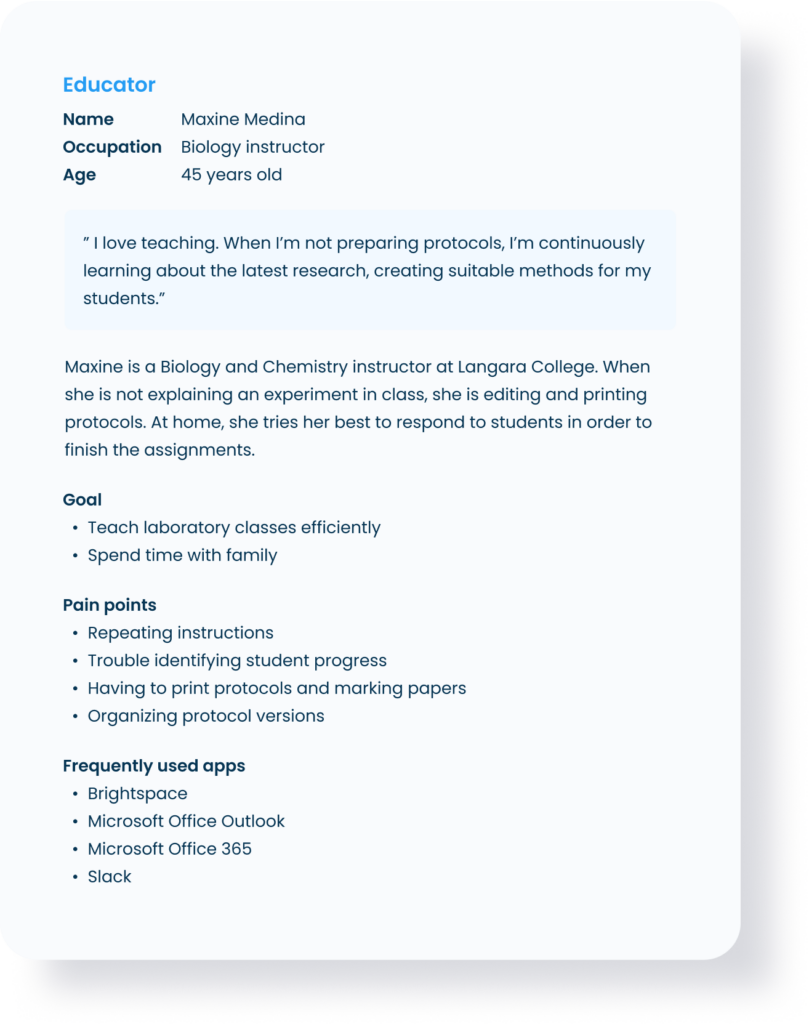
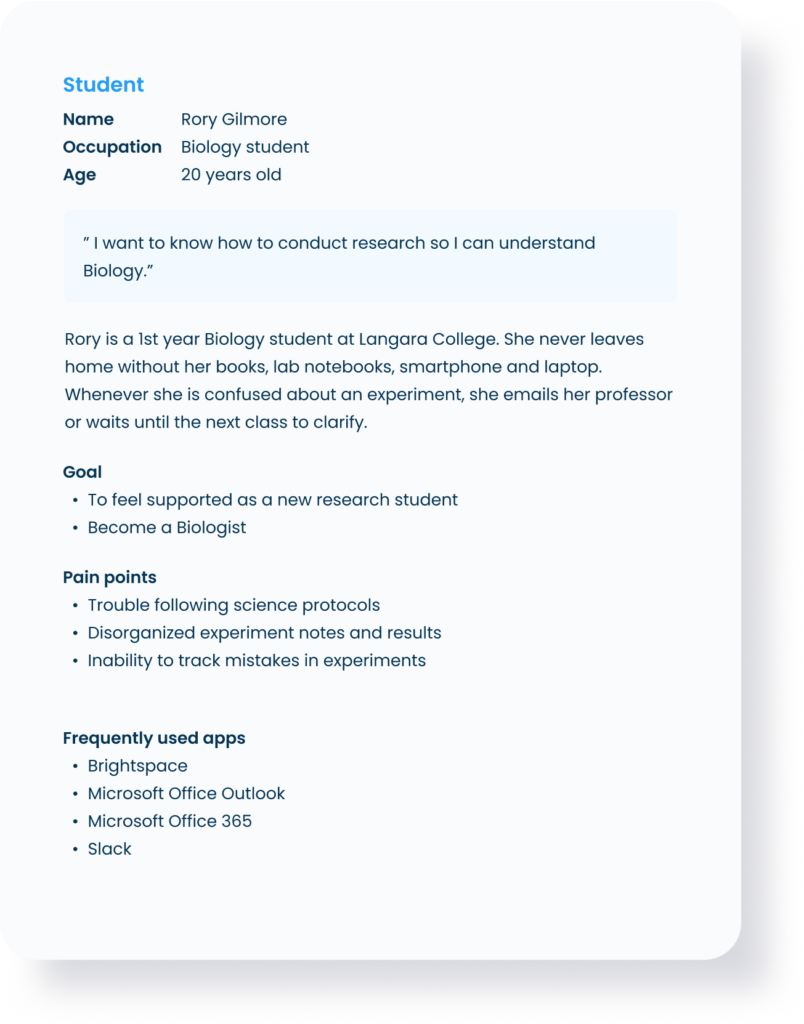
User Persona


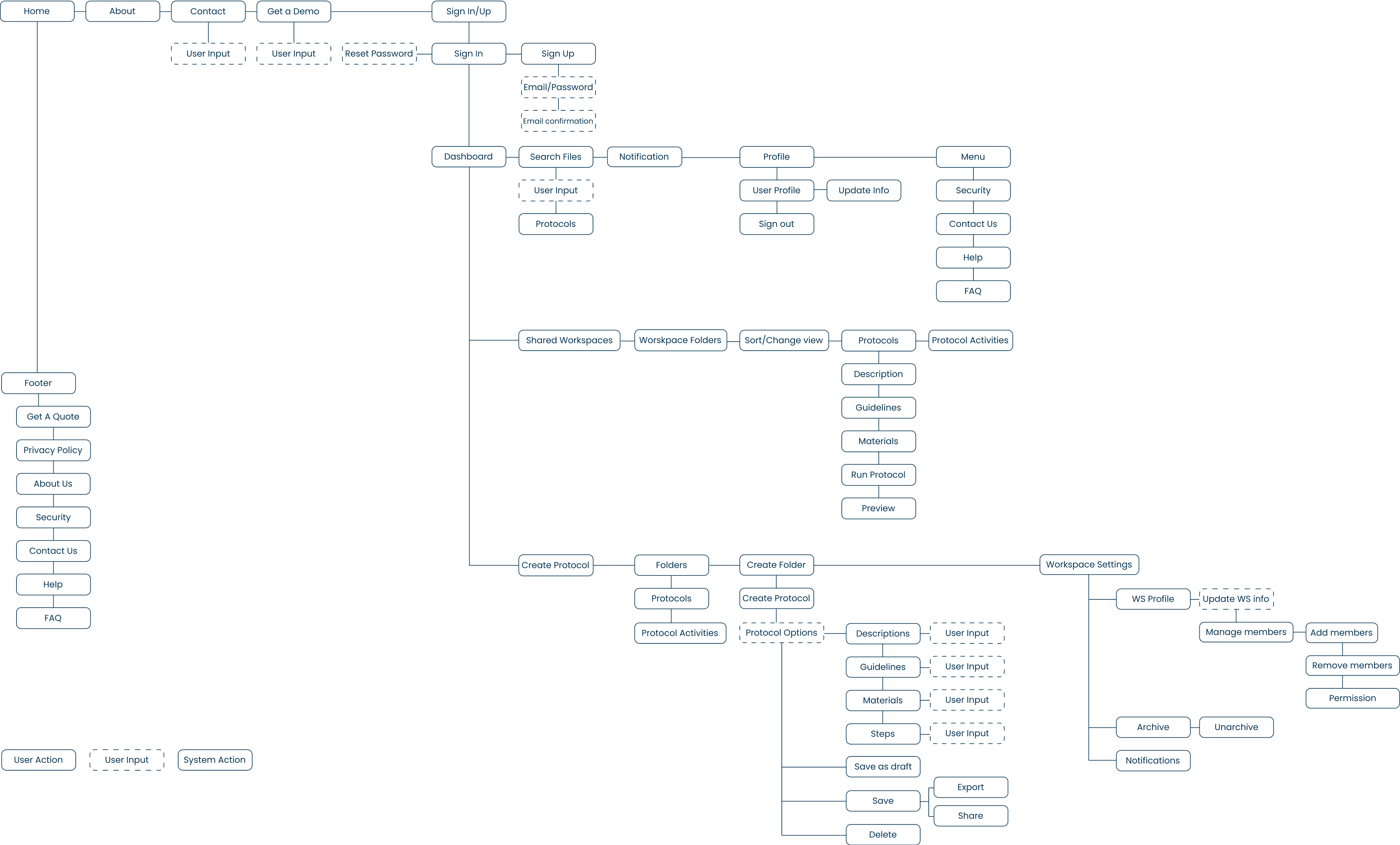
User Flow

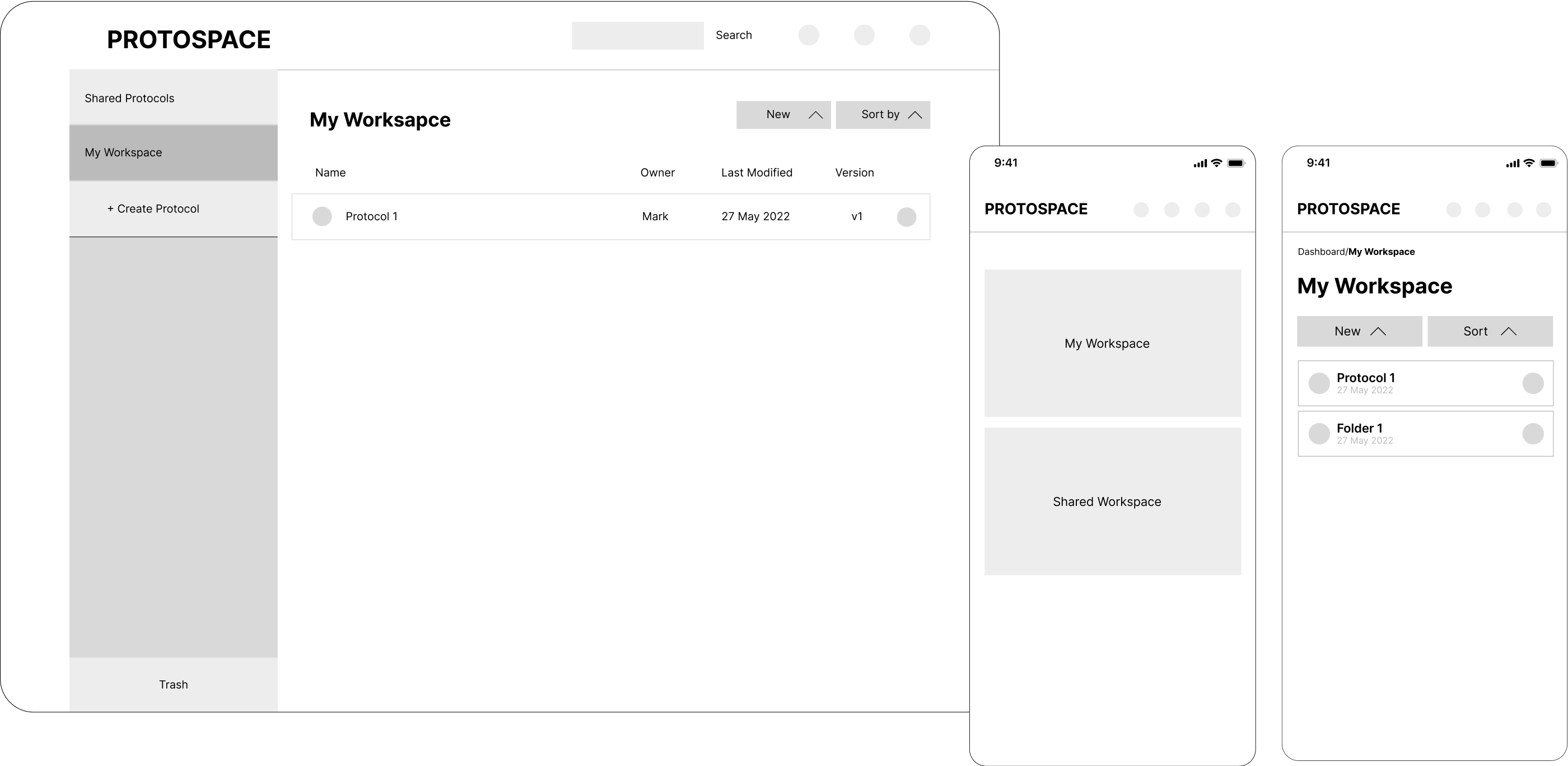
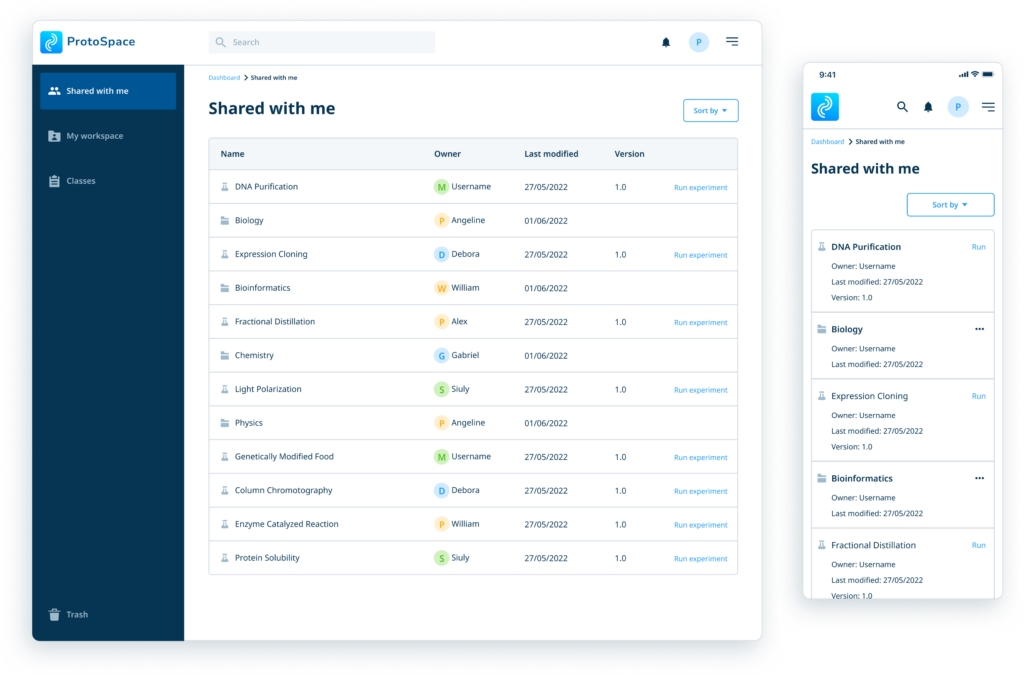
Dashboard
A dashboard containing an overview of important workspace updates and status at a glance. It also serves as an all-in-one access to key features including updating a protocol, running a protocol, and progress view.

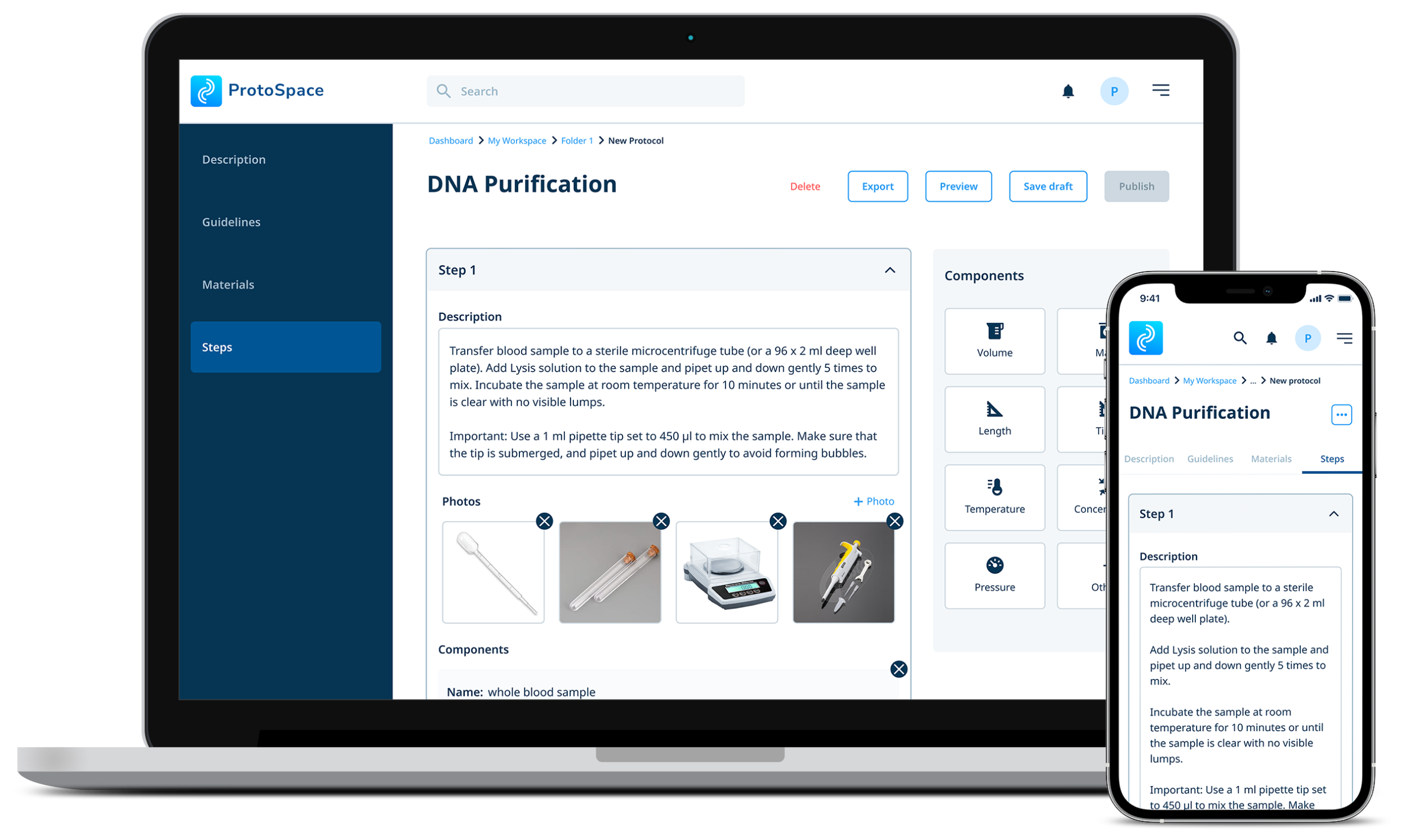
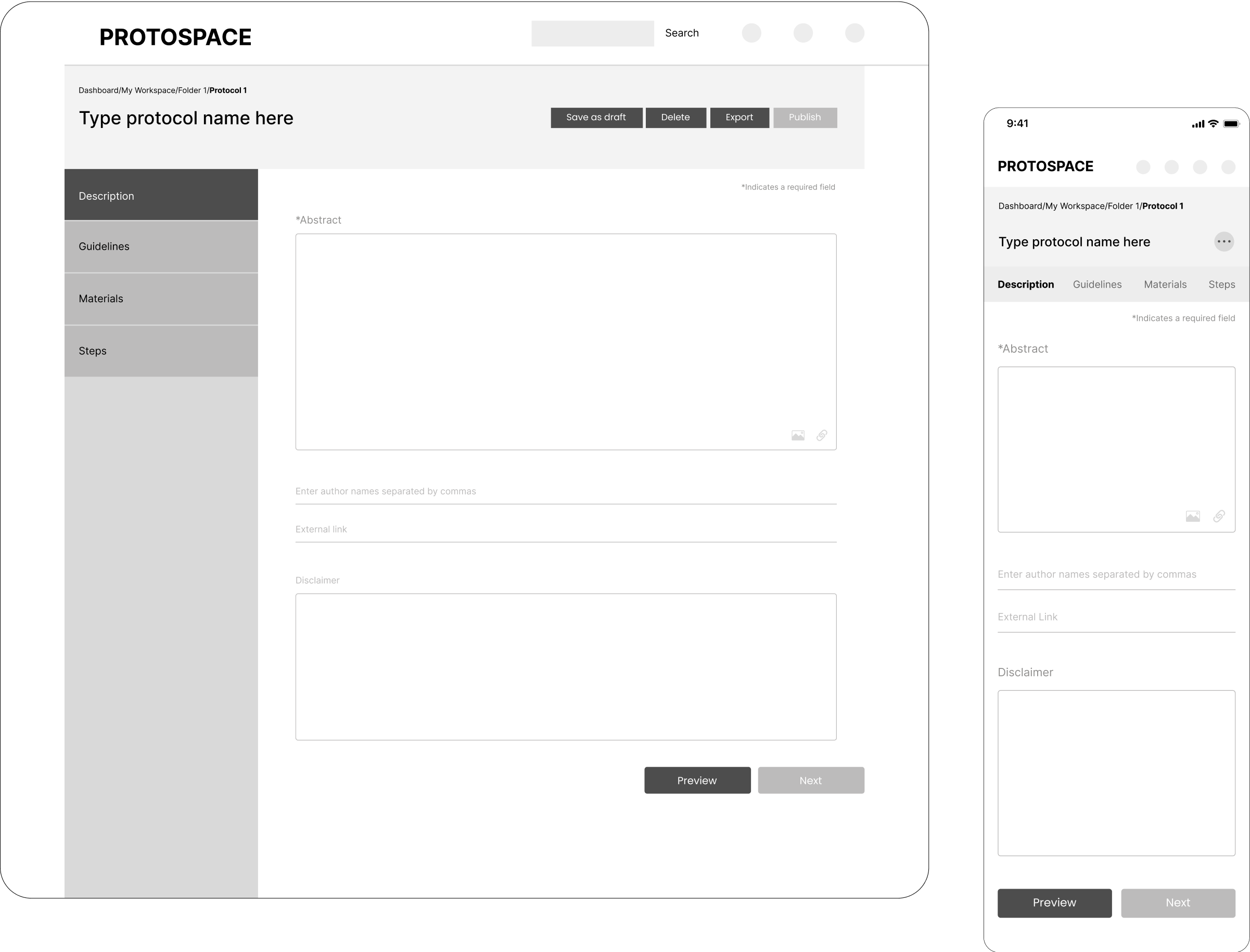
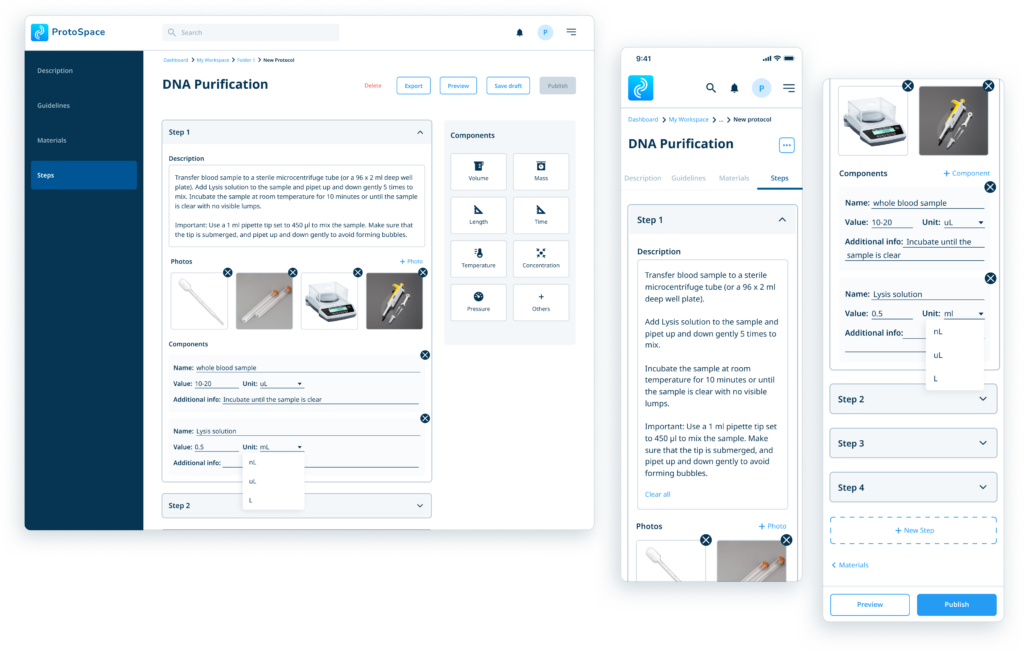
Create protocol
Writing a protocol can be daunting. An accordion allows users to understand the structure before focusing on filling in the details. User can input text instructions, upload images, and use components for better accuracy.

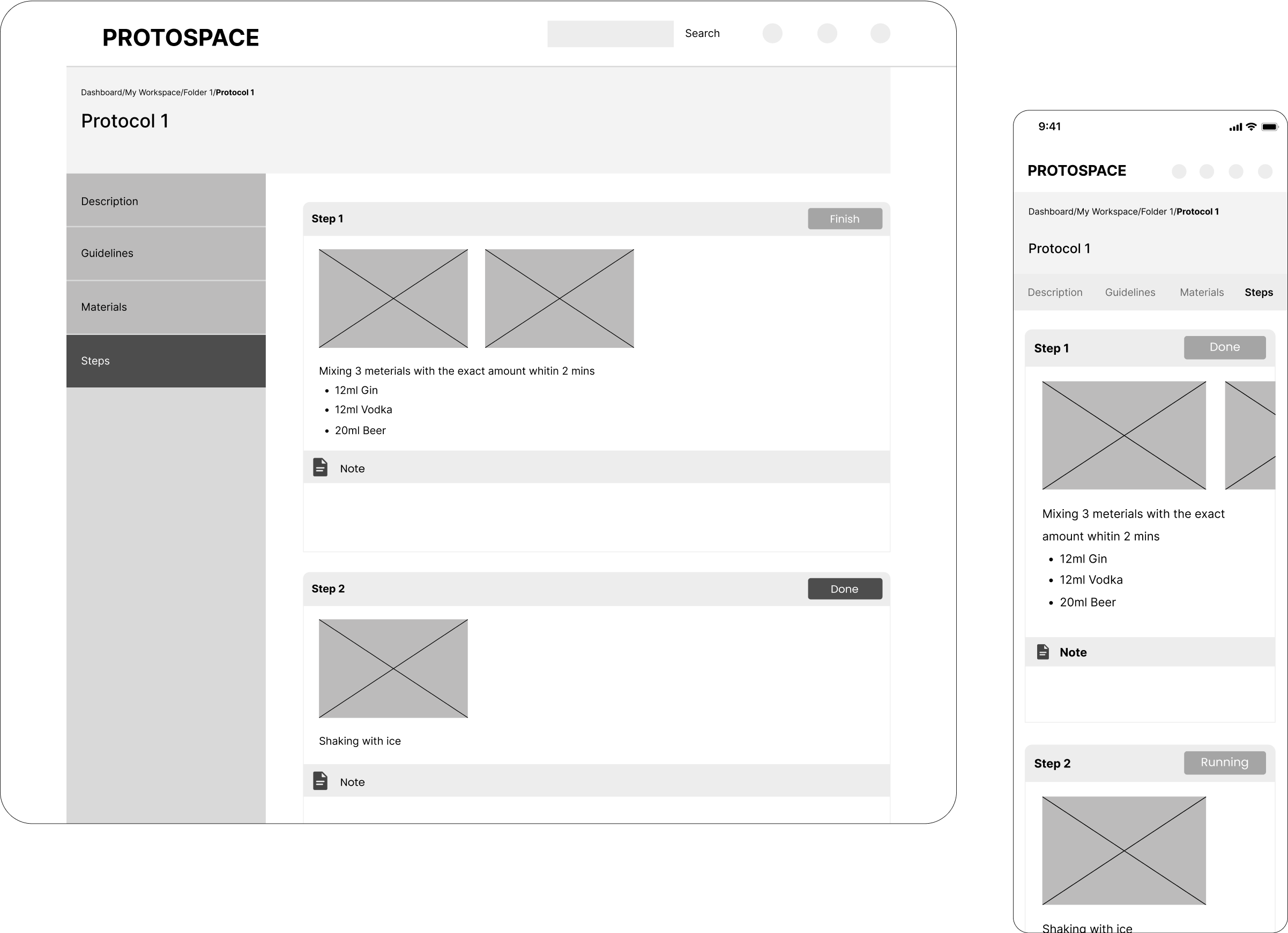
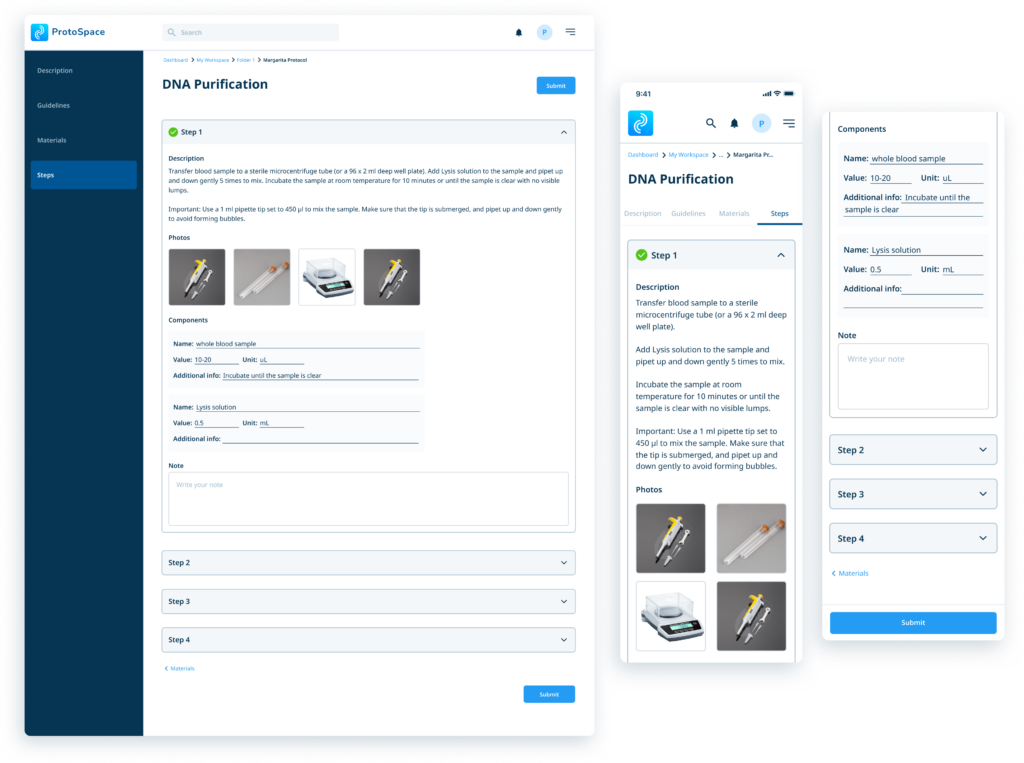
Run protocol
To prepare for the experiment, the user views the summary and agrees to guidelines that ensure safety. Since experiment documentation is crucial, the user can write notes within each step. Data can then be easily manipulated by exporting results.

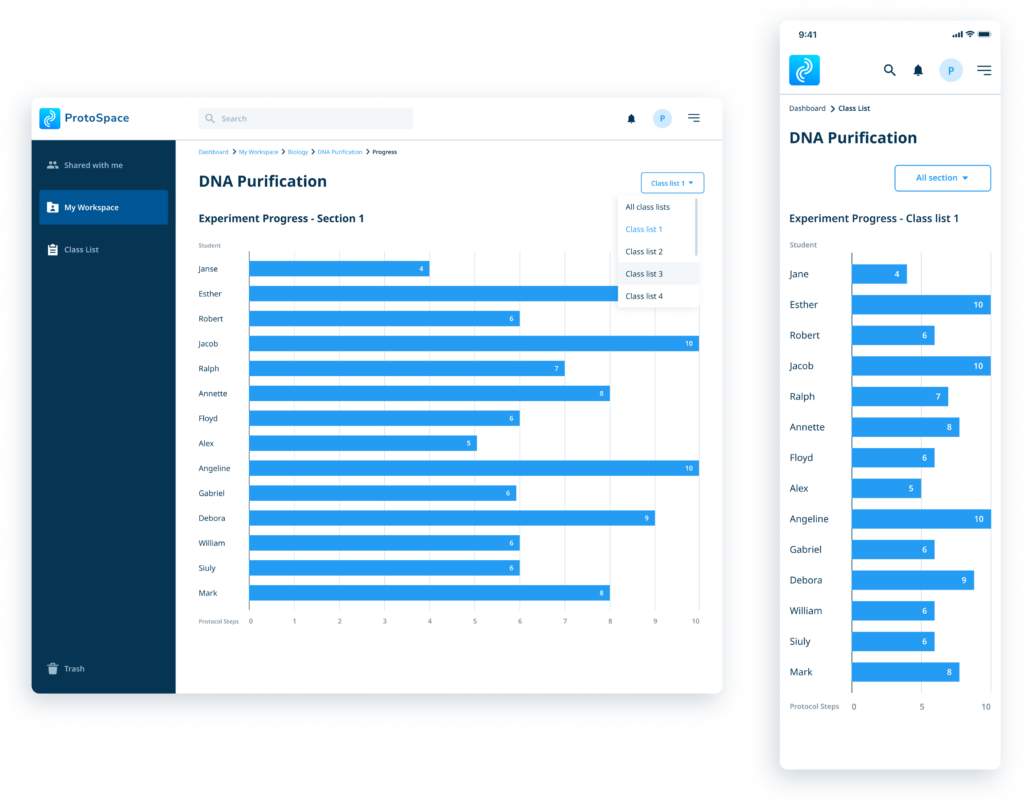
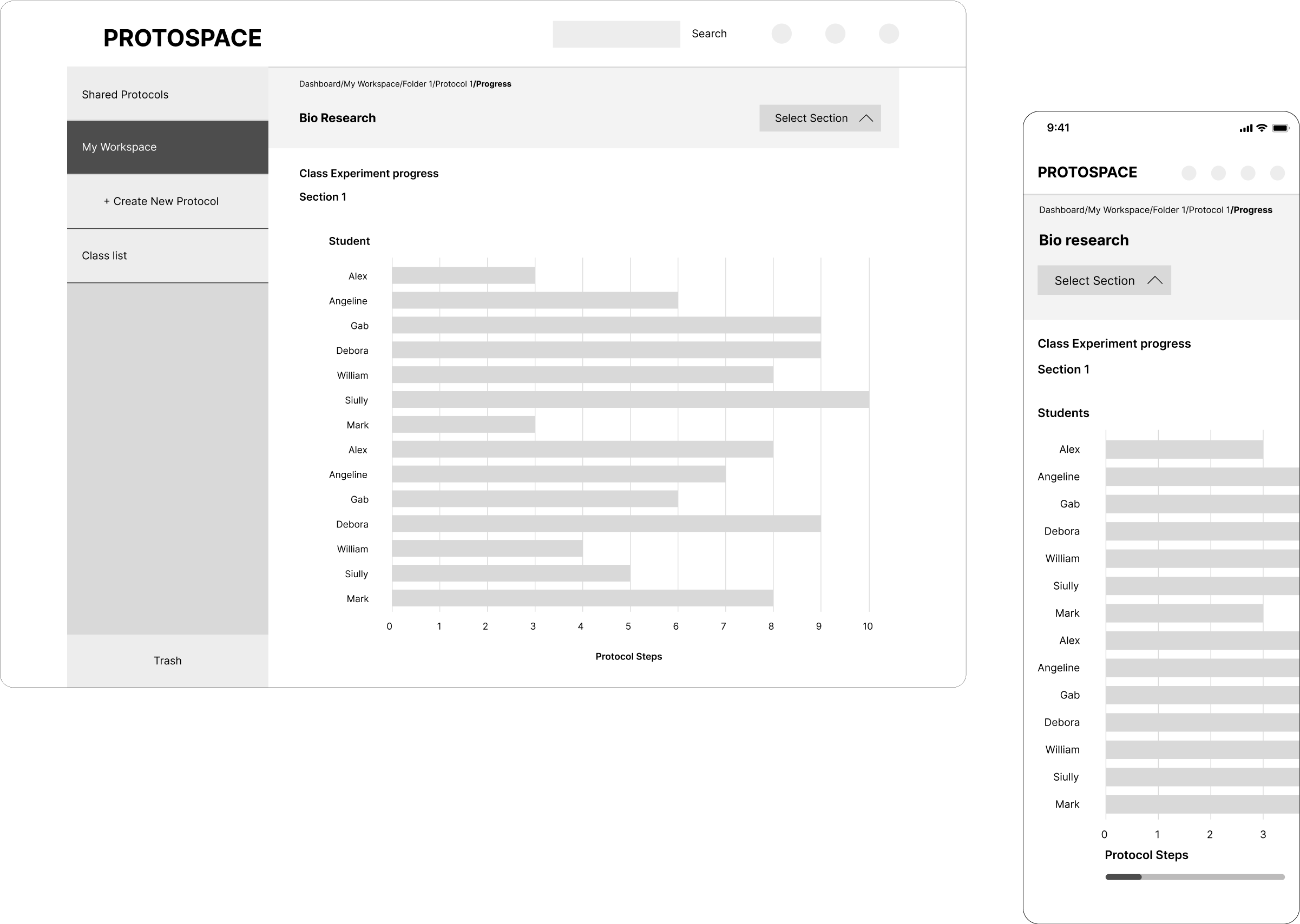
Data visualization

UI Final Design
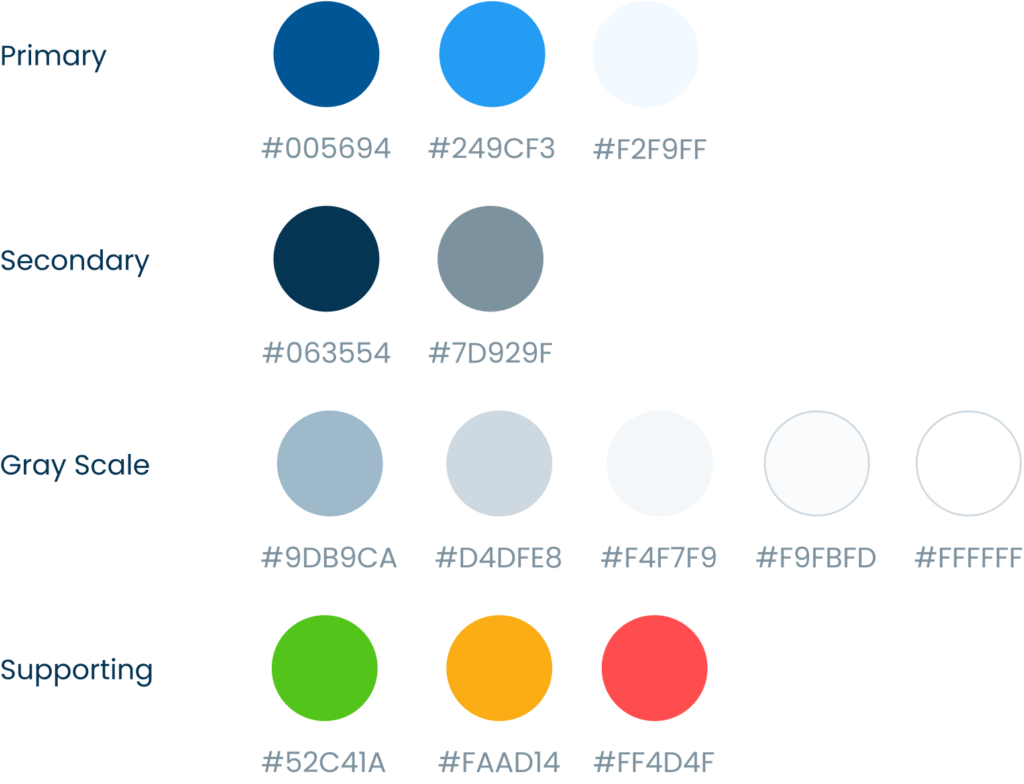
Colours

Icons
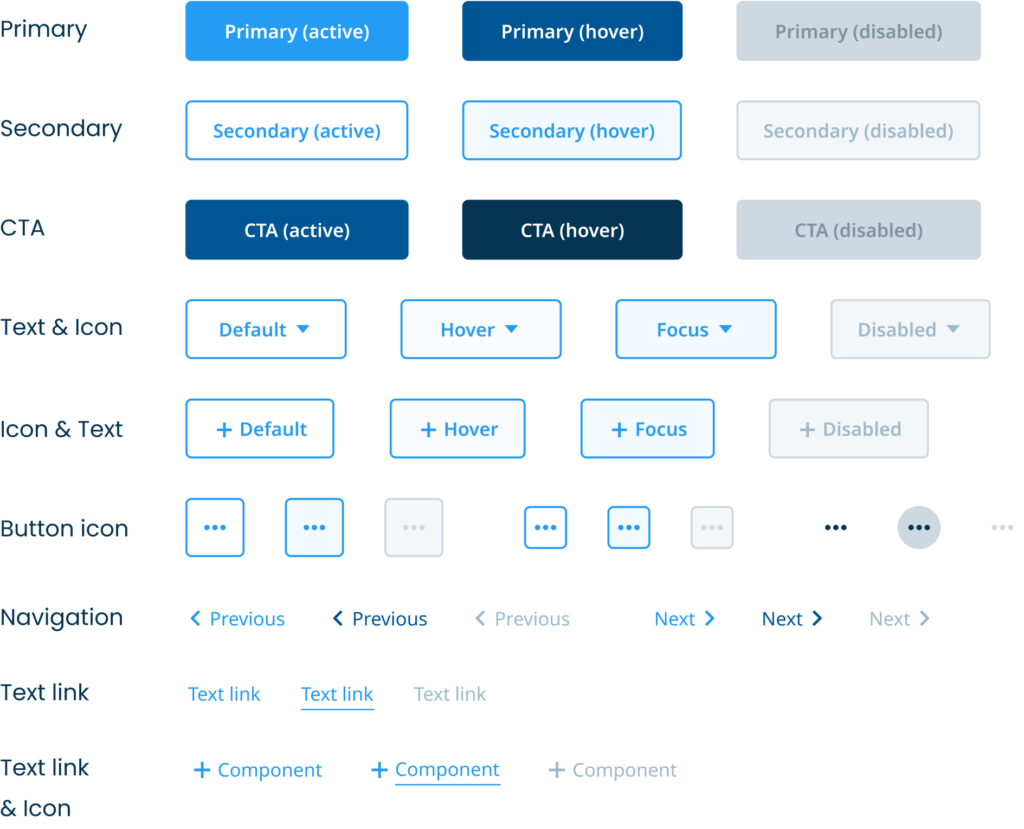
Buttons

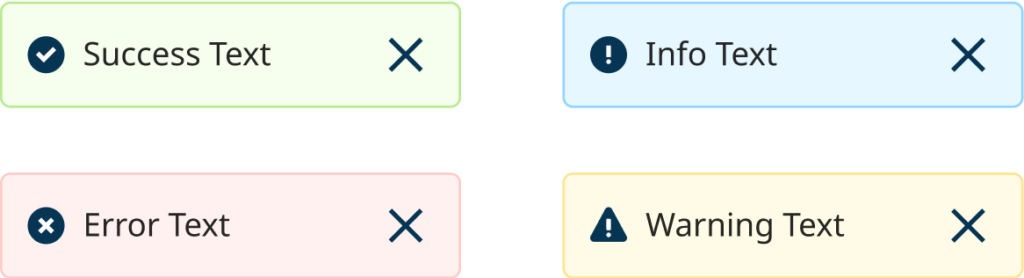
Alerts

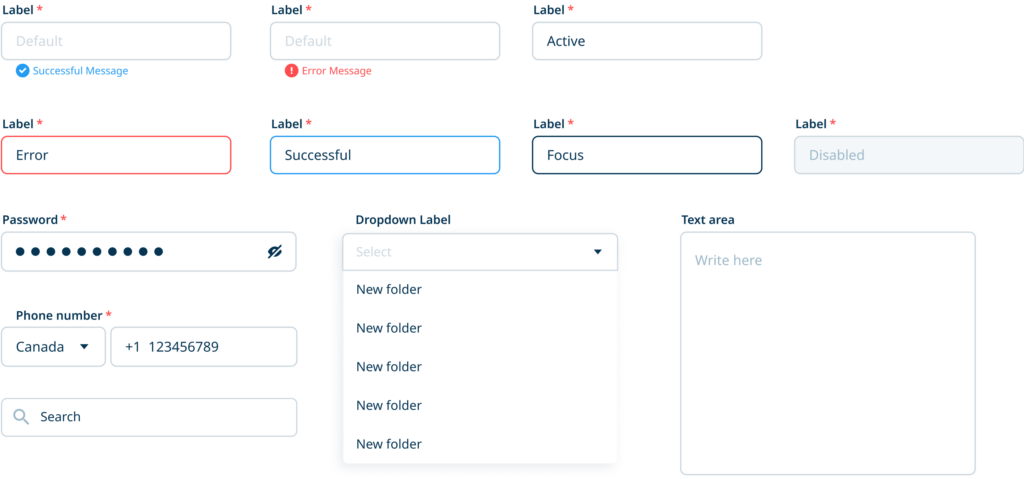
Input fields

Dashboard

Create Protocol

Run Protocol

Data Visualization